একটি জিনিস যা ডিসকর্ড বিশেষভাবে ভালভাবে সমর্থন করে না তা হল একটি প্রাণবন্ত এবং রঙিন পাঠ্য চ্যাটের অভিজ্ঞতা। পাঠ্য চ্যাট আছে, কিন্তু কোনো অন্তর্নির্মিত রঙের আদেশ নেই এবং, প্রথম নজরে, আপনার পাঠ্যের সাথে "অভিনব" কিছু করার কোনো উপায় নেই। প্লেইন টেক্সট খুব দ্রুত খুব বিরক্তিকর হতে পারে - কিন্তু আসলে, আপনার টেক্সট রঙ পরিবর্তন করার উপায় আছে।
এই নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে আপনার ডিসকর্ড পাঠ্য চ্যাটে গাঢ় রং পেতে হয়।
কিভাবে এটা কাজ করে
টেক্সটে রঙ যোগ করার এই পদ্ধতির চাবিকাঠি এই যে ডিসকর্ড তার ইন্টারফেস তৈরি করতে জাভাস্ক্রিপ্ট ব্যবহার করে, এর সাথে সোলারাইজড ডার্ক নামে পরিচিত একটি থিম এবং highlight.js নামে একটি লাইব্রেরি ব্যবহার করে। অর্থাৎ, আপনি যখন আপনার ডিসকর্ড সার্ভারে লগ ইন করেন, আপনি যে পৃষ্ঠাটি দেখেন সেটি হাইলাইট.js সহ বেশ পরিশীলিত জাভাস্ক্রিপ্ট প্রোগ্রামগুলির একটি সিরিজ দ্বারা রেন্ডার করা হচ্ছে।
যদিও নেটিভ ডিসকর্ড ইউজার ইন্টারফেস আপনার টেক্সট রঙ করার জন্য কোন সমর্থন প্রদান করে না, অন্তর্নিহিত জাভাস্ক্রিপ্ট ইঞ্জিন, হাইলাইট.জেএস স্ক্রিপ্ট চালায়, এটি করে। আপনার পাঠ্য চ্যাটে কোডের স্নিপেটগুলির পরিমাণ সন্নিবেশ করে, আপনি প্রত্যেকের পাঠ্য চ্যাট উইন্ডোতে মুদ্রিত শব্দগুলির রঙ পরিবর্তন করতে পারেন।
বুঝতে প্রাথমিক ধারণা হল যে একটি প্রদত্ত পাঠ্যের রঙ পরিবর্তন করতে, আপনাকে সেই পাঠ্যটিকে একটি কোড ব্লকে এনক্যাপসুলেট করতে হবে। এটি একটি তিন-লাইন পাঠ্যের ব্লক যাতে আপনার পাঠ্যটি মধ্যবর্তী ব্লক হিসাবে থাকে।
"ব্যাক কোট" চিহ্ন ব্যবহার করে
ডিসকর্ড-এ যেকোনো পাঠ্যকে রঙিন করতে, আপনাকে আপনার কীবোর্ডের উপরের বাম-হাতের কোণে অবস্থিত ব্যাককোট চিহ্নটি ব্যবহার করতে হবে। এটি টিল্ড প্রতীকের সাথে রয়েছে:

কোডের প্রথম লাইন লিখুন
কোড ব্লকের প্রথম লাইন হওয়া উচিত তিনটি " ` " ব্যাককোট চিহ্ন ("'), তারপরে কোড বাক্যাংশ যা সোলারাইজড ডার্ক থিমকে কোন রঙ প্রদর্শন করতে হবে তা বলে। এটিকে ঐটির মত দেখতে হবে:

বিঃদ্রঃ: আপনার পছন্দের আউটপুটের উপর নির্ভর করে "CSS" "Tex" বা অন্য একটি বাক্যাংশের মত কিছুতে পরিবর্তিত হতে পারে। আমরা নীচে এটি কভার করব।
দ্বিতীয় লাইন টাইপ করুন
দ্বিতীয় লাইনে আপনার টেক্সট টাইপ করা দরকার যেমন আপনি সাধারণত করেন। একটি নতুন লাইন তৈরি করতে "Shift+Enter" ধরে রাখুন। একা "এন্টার" বোতামে ক্লিক করলেই বার্তাটি পাঠানো হবে, তাই আপনাকে এটির সাথে "Shift" ধরে রাখতে হবে।

আপনার তৃতীয় লাইন টাইপ করুন
কোড ব্লকের তৃতীয় লাইনটি আরও তিনটি ব্যাককোট হওয়া উচিত: (“`)। আপনি যা আশা করছেন তা নির্বিশেষে এটি খুব কমই পরিবর্তিত হয়, এবং এটি এইরকম হওয়া উচিত:

যেহেতু আমরা "` CSS ব্যবহার করেছি, আপনার পাঠ্যটি এইরকম হওয়া উচিত:

আপনার টেক্সট ইনপুট
এইভাবে পাঠ্য প্রবেশ করার দুটি মৌলিক উপায় রয়েছে। প্রথম উপায় হল আপনার কম্পিউটারে একটি টেক্সট ফাইল থাকা বিভিন্ন কোড সহ বিভিন্ন টেক্সট রঙের জন্য আপনি এই ফ্যাশনে অ্যাক্সেস করতে পারেন এবং আপনি যে অংশগুলি ব্যবহার করতে চান সেগুলি কাট এবং পেস্ট করুন।
আরেকটি উপায় হল ডিসকর্ড চ্যাট ইঞ্জিন লাইনে লাইন দ্বারা সরাসরি কোড ব্লক প্রবেশ করানো। একটি লাইন টাইপ করুন, তারপর ডিসকর্ডে বার্তা না পাঠিয়ে অন্য লাইন তৈরি করতে "শিফ্ট-এন্টার" টিপুন। দ্বিতীয় লাইনটি টাইপ করুন এবং আবার শিফট-এন্টার টিপুন। তারপরে তৃতীয় লাইনটি টাইপ করুন এবং এন্টার টিপুন, এবং পুরো ব্লকটি একবারে পাঠানো হবে এবং আপনার পাঠ্য প্রদর্শন করবে।
এই পদ্ধতির কিছু সীমাবদ্ধতা আছে। এক, আপনি রঙিন করতে চান এমন প্রতিটি পাঠ্যের লাইনের জন্য আপনাকে এটি করতে হবে - আপনি কেবল রঙ চালু বা বন্ধ করতে পারবেন না। দুই, আপনার লেখাটি ডিসকর্ড সার্ভারের একটি বাক্সে উপস্থিত হবে।
আপনার রঙের বিকল্প
highlight.js কোডগুলি ডিফল্ট ধূসর ছাড়াও সাতটি নতুন রঙে অ্যাক্সেস দেয়৷ একবার আপনি এগুলি নামিয়ে ফেললে, মার্কডাউন কোডগুলি অনেক অর্থবহ হতে শুরু করে, আশেপাশে খেলতে ভয় পাবেন না এবং নতুনগুলি খুঁজে বের করার চেষ্টা করবেন না।
এখানে তাদের চেহারা কোড এবং নমুনা আছে.
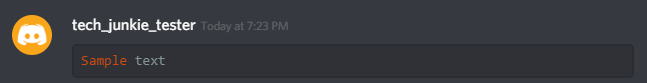
সরল ধূসর (কিন্তু একটি বাক্সে)
`নমুনা পাঠ`

সবুজ (প্রকারের)
"`সিএসএস
নমুনা পাঠ
“`

সবুজ পাঠ্য তৈরি করার আরেকটি উপায় হল ডিফ পদ্ধতি ব্যবহার করা। এটি এই মত দেখায়:
"` পার্থক্য
+নমুনা পাঠ্য
“`

আপনার লেখার আগে একটি '+' যোগ করলে রঙ সবুজ হয়ে যাবে।
সায়ান
"`ইয়ামল
নমুনা পাঠ
“`

হলুদ
"`HTTP
নমুনা পাঠ
“`

কমলা
"'আরএম
নমুনা পাঠ
“`
(মনে রাখবেন যে এখানে ফ্ল্যাকি আচরণের একটি উদাহরণ রয়েছে - শুধুমাত্র প্রথম শব্দটি রঙিন করা হয়েছে, এবং আমি পুরো লাইনটি রঙিন করতে এটি পেতে সক্ষম ছিলাম না)।

লাল
"`এক্সেল
নমুনা পাঠ
“`

(আরেকটি ফ্লেকি এক)।
হলুদাভ?
হলুদ টেক্সট পেতে উপায় একটি দম্পতি আছে. প্রথমটি বেশ নির্ভরযোগ্য, যখন দ্বিতীয় পদ্ধতিটি শুধুমাত্র কিছু শব্দ হাইলাইট করে।
'' ঠিক করুন
নমুনা পাঠ
“`

"'এলম
নমুনা পাঠ
“`

লক্ষ্য করুন যে এলম কমান্ড শুধুমাত্র বড় অক্ষর দিয়ে শুরু হওয়া শব্দগুলিকে হাইলাইট করে।
নীল
"ইনি
[নমুনা পাঠ]
“`

উন্নত প্রযুক্তি
একই মৌলিক কৌশল ব্যবহার করে আপনার পাঠ্যকে রঙে প্রদর্শন করার জন্য অন্য কিছু উপায় রয়েছে কিন্তু আরও উন্নত উপায়ে। এই সমস্ত কাজ করার (বাছাই করা) কারণ হল যে এই ফর্ম্যাটগুলি কোড ব্লকগুলি প্রদর্শন করার উদ্দেশ্যে তৈরি করা হয় যখন একজন বিকাশকারী একটি প্রোগ্রাম লিখছেন।
“` এর পরের প্রথম টেক্সট হাইলাইট.js কে বলে যে এটি কোন স্ক্রিপ্টিং ল্যাঙ্গুয়েজ ফরম্যাটিং হওয়া উচিত এবং একটি লাইনে সরাসরি রং কাস্ট করার কিছু সুস্পষ্ট উপায় আছে।
এখানে আপনি ব্যবহার করতে পারেন এমন কিছু ভাষা এবং জোর করে রঙ করার উপায় রয়েছে৷ তাদের সাথে পরীক্ষা করুন, এবং আপনি শীঘ্রই নিজেকে সব সময় রঙিন পাঠ্য বার্তা লিখতে পাবেন।


এমনকি আপনি যে চেহারাটি চান তা অর্জন করতে আপনি বিভিন্ন বন্ধনী ব্যবহার করতে পারেন। আপনার নীল বিকল্প দ্বারা হতাশ? এটা চেষ্টা কর:

তারপরে রঙ-কোডিং পাঠ্যের জন্য এই নিফটি কৌশলটি রয়েছে:

সবশেষে, আপনি কিছু সুন্দর রঙিন বার্তা তৈরি করতে “`tex ব্যবহার করতে পারেন। আপনার পাঠ্যকে ভিন্নভাবে দেখানোর জন্য বিভিন্ন চিহ্ন ব্যবহার করে দেখুন:

এই বিষয়ে আরও তথ্যের জন্য, Highlight.js.org দেখুন বা Discord সার্ভার Discord Highlight.js-এ যোগ দিন।
চেষ্টা করার জন্য অন্যান্য জিনিস:
আমরা লক্ষ্য করেছি যে উপরের ইনপুটগুলি সমস্ত ব্যবহারকারীর জন্য কাজ করে না।
যদি CSS কাজ না করে, চেষ্টা করুন:
"`সিএসএস
নমুনা পাঠ্য"`
এটি সিএসএসের বেশিরভাগ সমস্যার সমাধান করে বলে মনে হচ্ছে। আপনি যদি ডিসকর্ড ডেস্কটপ অ্যাপ ব্যবহার করেন বা আপনি যদি ওয়েব ব্রাউজার ব্যবহার করেন তবে আপনাকে কীভাবে মার্কডাউন কোড টাইপ করতে হবে তা প্রভাবিত করতে পারে। একবার আপনি আপনার জন্য কাজ করে এমন নিখুঁত মার্কডাউন টাইপ করলে, পরে দ্রুত অ্যাক্সেসের জন্য এটিকে আপনার ডেস্কটপে কপি এবং পেস্ট করতে দ্বিধা বোধ করুন।
ডিসকর্ড বট
অনেকগুলি ডিসকর্ড বট উপলব্ধ রয়েছে যা আপনার সার্ভারে নির্দিষ্ট রঙ পরিবর্তন করার প্রস্তাব দেয় - এর মধ্যে অনেকগুলি নির্দিষ্ট ভূমিকার রঙ আপডেট করে কিন্তু টেক্সট না। আমাদের গবেষণার ভিত্তিতে, এমন কোনও বট নেই যা আপনার পাঠ্যের রঙ পরিবর্তন করা সহজ করে তুলবে।
এমনকি আরও উন্নত ব্যবহারকারীদের জন্য, ডিসকর্ড আপনাকে বার্তা হিসাবে এম্বেড এবং ওয়েবহুক যুক্ত করার অনুমতি দেয়। এগুলি রঙিন ব্লকগুলি প্রদর্শন করতে এবং মার্কডাউন পাঠ্যকে সমর্থন করতে ব্যবহার করা যেতে পারে। আপনি Discord Webhook-এ গিয়ে এই বৈশিষ্ট্যটি কীভাবে কাজ করে তা দেখতে পারেন।
অন্যান্য টেক্সট কাস্টমাইজেশন বিকল্প
ডিসকর্ডে আপনার পাঠ্য নিয়ে খেলার জন্য আপনার জন্য আরও বিকল্প রয়েছে।
সাহসী - **এটি সাহসী**
তির্যক - *এটি তির্যক*
বোল্ড এবং তির্যক - *** এটি সাহসী এবং তির্যক *** (ভালোভাবে বোঝা যায়, তাই না?)
আন্ডারলাইনড - _এটি আন্ডারলাইনড টেক্সট তৈরি করে_
স্ট্রাইকথ্রু- ~~এটি টেক্সটের মাধ্যমে স্ট্রাইক~~
আপনি যত বেশি ডিসকর্ডকে জানবেন, তত বেশি শিখতে হবে। এই বিকল্পগুলির সাথে খেলুন, এবং আপনি শীঘ্রই বুঝতে পারবেন যে আপনি __*** আন্ডারলাইন, বোল্ড এবং তির্যক***__ পাঠ্যের মতো আরও কিছু করতে পারেন৷ একবার আপনি একজন বিশেষজ্ঞ হয়ে গেলে আপনি এই কাস্টমাইজেশনগুলি কীভাবে তৈরি করবেন তা অন্যদের দেখাতে চাইতে পারেন। যদি তা হয়, তবে শুধুমাত্র *Italicized* এর মত বিষয়বস্তুর মধ্যে একটি ব্যাকস্ল্যাশ রাখুন।
সচরাচর জিজ্ঞাস্য
এর মধ্যে কিছু কাজ না করলে আমি কী করতে পারি?
2021 সালের জুলাই মাসে আমাদের পরীক্ষার উপর ভিত্তি করে, আমরা ওয়েব ক্লায়েন্টের চেয়ে Discord ডেস্কটপ অ্যাপে উপরে তালিকাভুক্ত মার্কডাউনগুলি ব্যবহার করে বেশি সাফল্য দেখেছি। আপনি যদি এই কোডগুলি নিয়ে সমস্যায় পড়েন তবে অ্যাপটি ব্যবহার করে দেখুন। অবশ্যই, আমরা উপরে উল্লিখিত হিসাবে, আপনি যে ডিসকর্ড সংস্করণটি ব্যবহার করছেন তা নির্বিশেষে এর মধ্যে কিছু অন্যদের চেয়ে ভাল কাজ করে। কিন্তু, সামগ্রিকভাবে, তারা বেশ নির্ভরযোগ্য।
ডিসকর্ডের জন্য একটি বট আছে যা পাঠ্যকে রঙ করতে পারে?
একেবারেই! একটি সাধারণ অনলাইন অনুসন্ধান বেশ কয়েকটি বট তৈরি করবে যা ডিসকর্ডে আপনার পাঠ্যের রঙ পরিবর্তন করতে পারে। শুধু একটি বিস্তৃত অনুসন্ধান সঞ্চালন করুন এবং আপনার প্রয়োজনের সাথে সবচেয়ে উপযুক্ত করে এমনগুলি পর্যালোচনা করুন৷ পর্যালোচনা এবং প্রতিটি বটের ক্ষমতা পরীক্ষা করুন এবং আপনার সার্ভারে যোগ করুন।
এগুলো আমার জন্য কাজ করছে না। আমি আর কী করতে পারেন?
উপরের উদাহরণগুলি আমাদের পাঠকদের জন্য কাজ না করার আরও সাধারণ কারণ হল ডিসকর্ড শুধুমাত্র ব্যাকটিককে স্বীকৃতি দেয়, উদ্ধৃতি চিহ্ন নয়। আপনার কীবোর্ডের উপরের বাম কোণে, আপনি এটির উপরে টিল্ড বিকল্প সহ ব্যাকটিক কী দেখতে পাবেন। উদ্ধৃতি চিহ্নের পরিবর্তে সেই কীটি ব্যবহার করুন (শিফ্ট কী-এর পাশে আপনার কীবোর্ডের ডানদিকের কী)।